
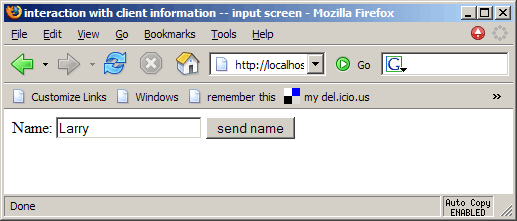
The user enters a name into the textbox, then clicks the button. Clicking the button submits the information in the form to frmhello.asp. This is specified by the action attribute of the form.
Note that the form uses the post method of transmitting data to the server. That causes the values the user enters to be included in the body of the HTTP request. Using the alternative get method causes them to be appended to the URL.
You can refer to this summary of HTML Form tags and selected attributes.