

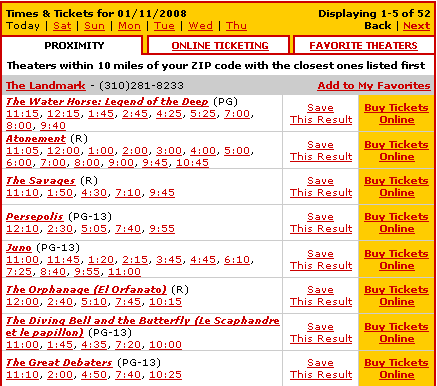
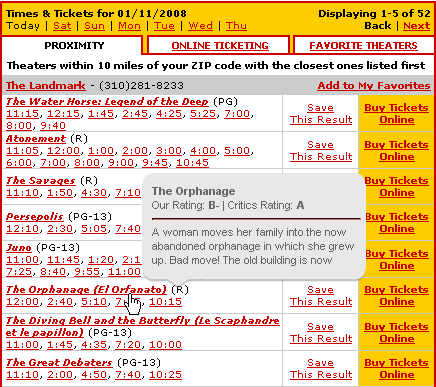
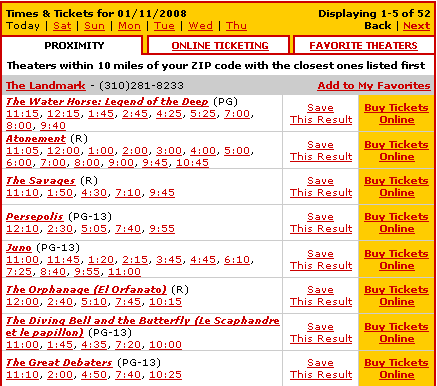
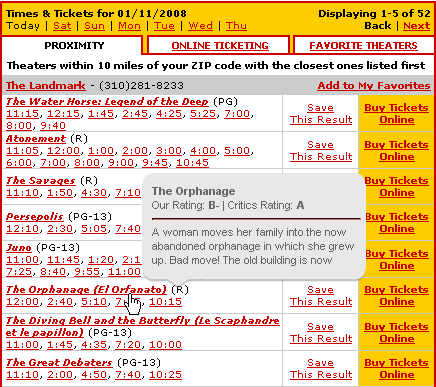
For example, Movies.com lists movie schedules at theaters around the country. Below, we see a listing of the movies showing at the Landmark Theater in Los Angeles. While the user reads the initial display on the left, the browser downloads rating information for each movie. When the user rolls the cursor over a movie title, the rating information pops up on the screen.
 |
 |
With a non-AJAX application, the user would have to click a button then wait while the browser retrieved the review data from the server. With AJAX, the review appears immediately because the data has been downloaded asynchronously while the user was reading the list of movie titles. Thus the AJAX application feels like a responsive desktop application.
XML is used to describe the data to retrieve. As you see below, the XML tags have meaning, unlike HTML tags which merely tell how the data is to be displayed.
Perhaps the most widely used AJAX application is Google Maps. While the user looks at a map, the browser asynchronously downloads map squares surrounding the it. If the next data the user wishes to see is already downloaded when he or she requests it, say by scrolling a map, the display can be updated immediately. With Google Maps, the map is broken into squares which are identified using <latitude> and <longitude> tags.
The JavaScript programs used in AJAX applications are complex and very difficult to write and debug by hand, so there are a number of development tools which use JavaScript libraries to simplify programming. One of these is the Yahoo user interface library (YUI), which Yahoo developers use to build their own applications like Yahoo Mail. There are several others, but YUI is open source and well documented, and, since Yahoo uses it internally, it is constantly being upgraded and maintained.
For more information, see: