The <img> tag is the same one we have always used to include images, but we add a new attribute, usemap which specifies the map to be overlaid on this image. The <map> tag just names the map.
The <area> tag does the work of defining hot regions within the image and specifying the URL they link to. You need one area tag for each hot spot, and can optionally specify a default if the user clicks outside all of them. The <area> tag uses the shape and coord attributes to specify the hot spot and the href attribute to specify the URL to jump to.
The allowable values of the shape attribute are: poly, circle, rect, and default:
circle: a circular region
rect: a rectangular region
poly: any irregular polygon
default: the region outside all other regions
The following example illustrates the circle, rect and default values of the <area> tag:

This is another example, this time using the poly attribute of the <area> tag. The coordinates describe an irregular polygon surrounding the two dogs.

You can create image maps by hand, but that would be extremely tedious. An alternative is to use a tool like Map This, an image map editor. I chose Map This because it is free, not because I thought it was terrific. You can download a copy of MapThis from the class server.
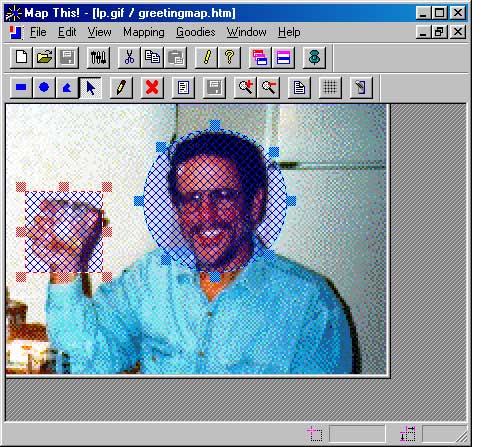
Here is a picture of MapThis in action: