Using a table to display data
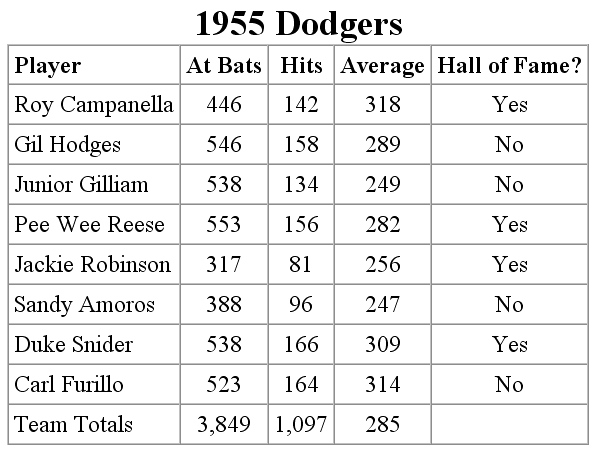
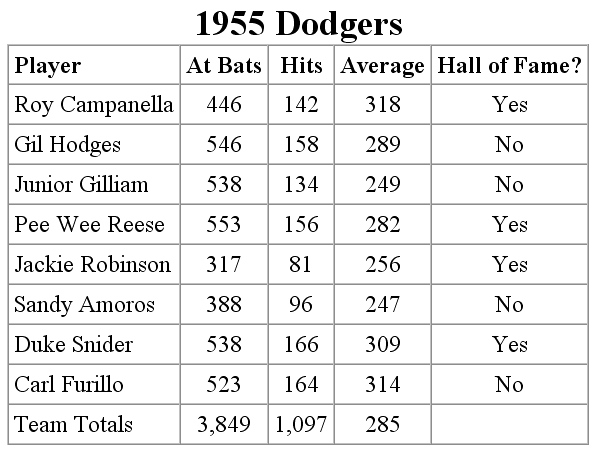
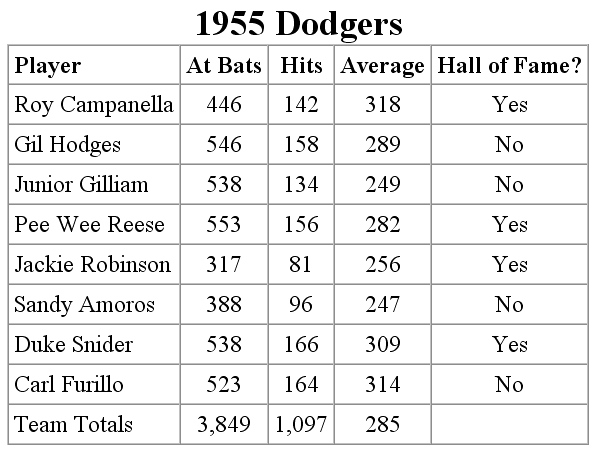
As you doubtless know, the 1955 Dodgers were the greatest baseball team in history. As you see below, they were great hitters and four of them are in the Hall of Fame. Create an HTML page with the following table. Make sure it looks like my example (I set the value of the cellpadding attirbute of the table to "5").

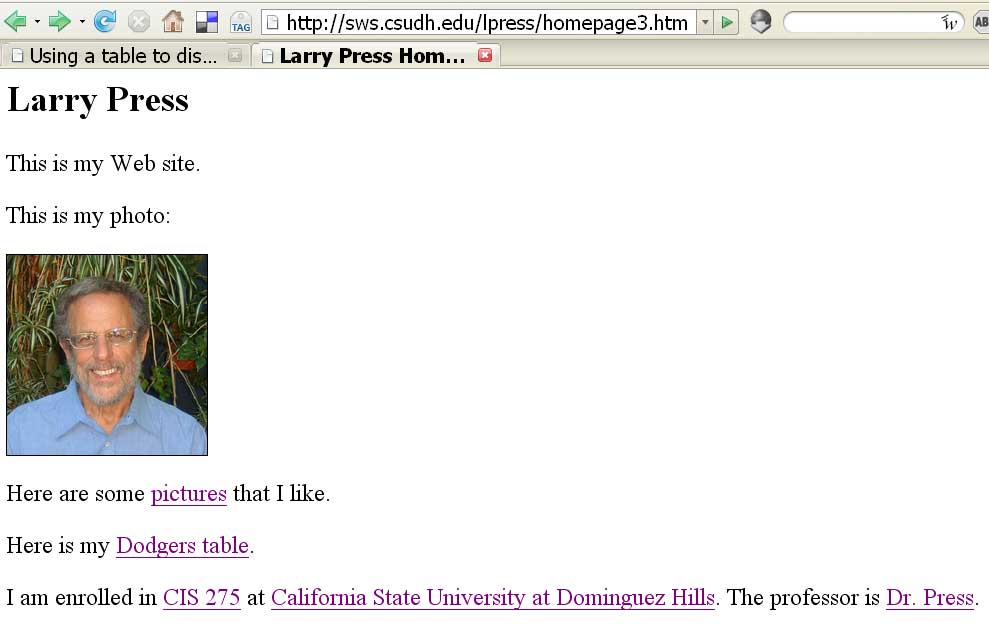
Create a subdirectory called "assignments" in your sws.csudh.edu directory, and FTP your Dodger table into it. Then add a link to the Dodger table under the link to the pictures on your home page. Check to be sure the link is working properly, then print screen shots of your home page and the Dodger table to turn in.
This is what my new home page looked like after I added the link to the Dodger table:

Also do experiments to answer the following questions and turn in the answers:
- What happens if you change the value of the width attribute of the table?
- What happens if you change the value of the cellspacing attribute of the table?
- What happens if you change the value of the cellpadding attribute of the table?
- What happens if you change the value of the border attribute of the table?
- What happens if you set the value of the border attribute of the table to 0?